CurrencyPipe
Die CurrencyPipe ermöglicht es, numerische Werte in formatierte Währungsdarstellungen umzuwandeln und dabei verschiedene Optionen wie Währungscode, Locale-Einstellung und Formatierungsregeln zu berücksichtigen.
Syntax und grundlegende Verwendung
Die CurrencyPipe wird verwendet, um Zahlen in Währungsformen umzuwandeln. Die grundlegende Syntax lautet:
{{ wert | currency[:currencyCode[:display[:digitsInfo[:locale]]]] }}wert
Der numerisch Wert, der als Währung formatiert werden soll.
currencyCode
(Optional) Der ISO 4217 Währungscode (z.B. ‘USD’, ‘EUR’, ‘GBP’)
display
(Optional) Die Darstellungsform des Währungssymbols (‘code’, ‘symbol’, ‘symbol-narrow’)
digitsInfo
(Optional) Die Formatierungsinformation für Dezimalzahlen
locale
(Optional) Die Locale-Information für länderspezifische Formatierung
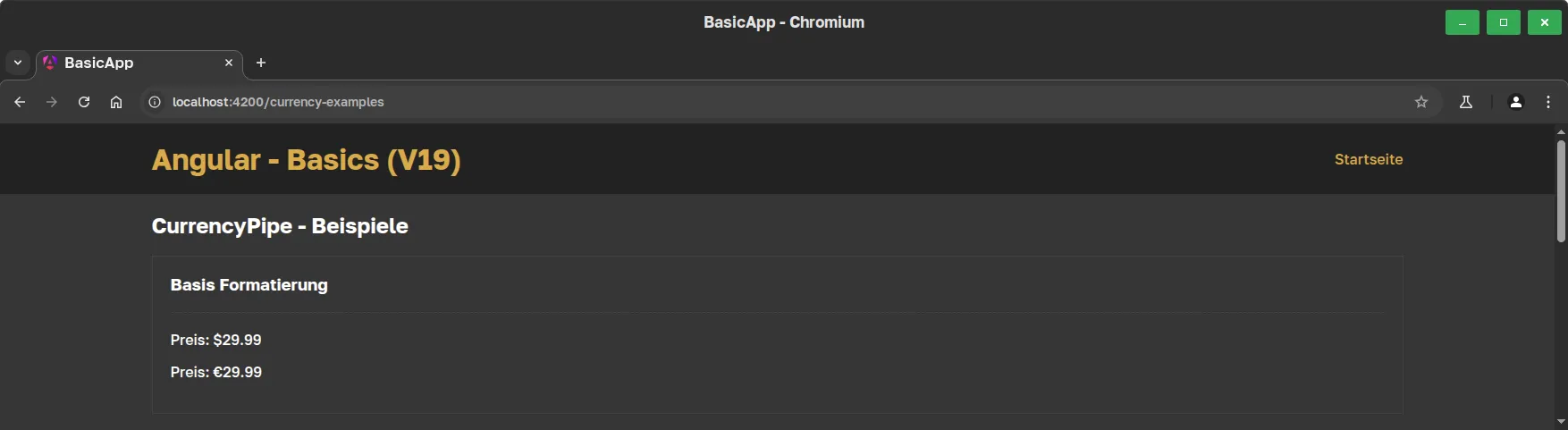
Das folgende Beispiel zeigt die grundlegende Verwendung der CurrencyPipe. Der Wert 29.99 wird zunächst mit der Standardformatierung (USD) und dann mit dem explizit angegebenen Währungscode ‘EUR’ formatiert.
import { Component } from '@angular/core';
import { CurrencyPipe } from '@angular/common';
@Component({
selector: 'app-currency-example',
standalone: true,
imports: [CurrencyPipe],
template: `
<p>Preis: {{ 29.99 | currency }}</p>
<p>Preis: {{ 29.99 | currency:'EUR' }}
`
})
export class CurrencyExampleComponent {}

Konfigurationsoptionen
Die CurrencyPipe bietet verschiedene Konfigurationsoptionen, die die Darstellung der Währung beeinflussen.
currencyCode
Der currencyCode bestimmt, welche Währung verwendet wird. Es handelt sich um einen ISO 4217 Code.
display
Der display Parameter bestimmt, wie das Währungssymbol angezeigt wird.
code
Zeigt den Währungscode an
symbol
(Standard) Zeigt das Währungssymbol an.
symbol-narrow
Zeigt eine schmale Version des Symbols an.
digitsInfo
Der digitsInfo Parameter bestimmt, wie viele Dezimalstellen angezeigt werden und wie die Zahl formatiert wird.
Die Syntax folgt dem Format:
{minIntegerDigits}.{minFractionDigits}-{maxFractionDigits}minIntegerDigits: Minimale Anzahl von Ganzzahlenstellen (wird mit führenden Nullen aufgefüllt)minFractionDigits: Minimale Anzahl von Dezimalstellen (wird mit Nullen aufgefüllt)maxFractionDigits: Maximale Anzahl von Dezimalstellen (wird aufgerundet)
import { Component } from '@angular/core';
import { CurrencyPipe } from '@angular/common';
@Component({
selector: 'app-currency-example',
standalone: true,
imports: [CurrencyPipe],
template: `
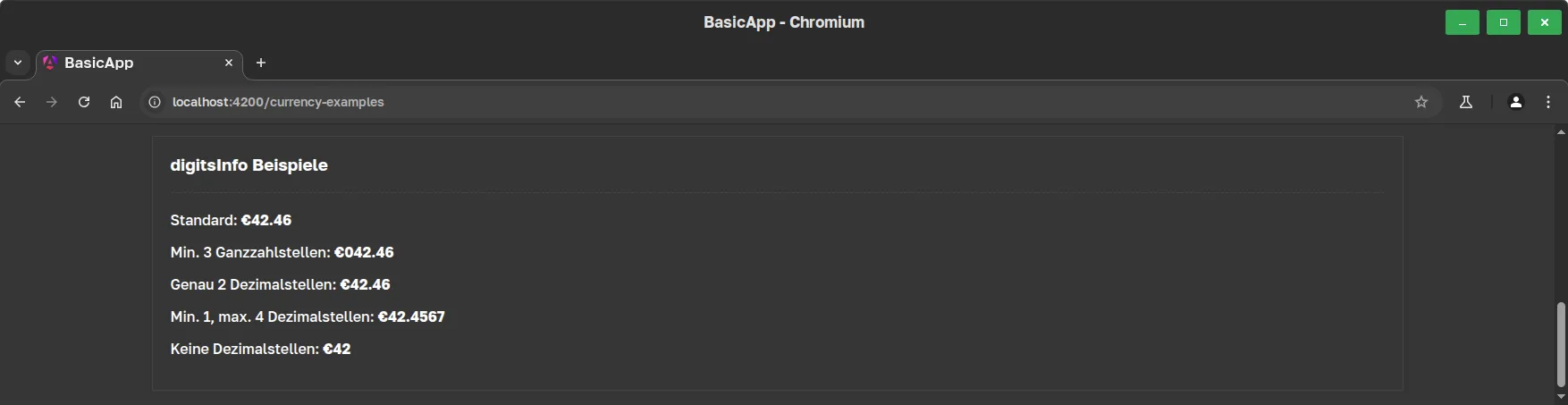
<p>Standard: <strong>{{ samplePrice | currency:'EUR' }}</strong></p>
<p>Min. 3 Ganzzahlstellen: <strong>{{ samplePrice | currency:'EUR':'symbol':'3.2-2' }}</strong></p>
<p>Genau 2 Dezimalstellen: <strong>{{ samplePrice | currency:'EUR':'symbol':'1.2-2' }}</strong></p>
<p>Min. 1, max. 4 Dezimalstellen: <strong>{{ samplePrice | currency:'EUR':'symbol':'1.1-4' }}</strong></p>
<p>Keine Dezimalstellen: <strong>{{ samplePrice | currency:'EUR':'symbol':'1.0-0' }}</strong></p>
`
})
export class CurrencyExampleComponent {
samplePrice = 42.4567;
}

locale
Der locale Parameter bestimmt, wie die Währung entsprechend regionaler Standards formatiert wird. Er folgt dem BCP 47 Language Tag Format (z.B. ‘de-DE’, ‘en-US’, …).
de-DE - Deutsch (Deutschland)
123,45 €
en-US - Englisch (USA)
€123.45
fr-FR - Französisch (Frankreich)
123,45 €
ja-JP - Japanisch (Japan)
€123.45
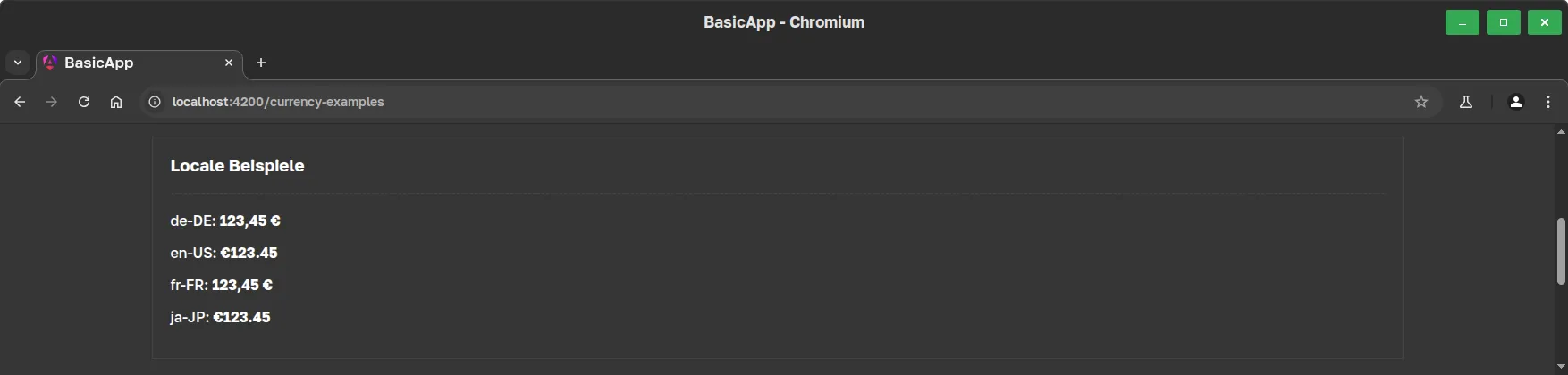
Im folgenden Beispiel werden verschiedene locale Formatierungen gezeigt.
Bestimmte länderspezifische Locales müssen zuerst importiert und registriert werden, bevor Angular mit diesen umgehen kann. In diesem Beispiel betrifft es ja-JP.
import { Component } from '@angular/core';
import { CurrencyPipe, registerLocaleData } from '@angular/common';
import localeJa from '@angular/common/locales/ja';
registerLocaleData(localeJa);
@Component({
selector: 'app-currency-example',
standalone: true,
imports: [CurrencyPipe],
template: `
<p>de-DE: <strong>{{ samplePrice | currency:'EUR':'symbol':'':'de-DE' }}</strong></p>
<p>en-US: <strong>{{ samplePrice | currency:'EUR':'symbol':'':'en-US' }}</strong></p>
<p>fr-FR: <strong>{{ samplePrice | currency:'EUR':'symbol':'':'fr-FR' }}</strong></p>
<p>ja-JP: <strong>{{ samplePrice | currency:'EUR':'symbol':'':'ja-JP' }}</strong></p>
`
})
export class CurrencyExampleComponent {
samplePrice = 123.45;
}