NgClass
NgClass ist eine eingebaute Direktive in Angular, die Teil des @angular/common Pakets ist. Sie bietet eine deklarative Möglichkeit, CSS-Klassen dynamisch anzuwenden, basierend auf dem Anwendungszustand.
Verwendung von NgClass
NgClass bietet mehrere Syntaxvarianten, um CSS-Klassen anzuwenden.
String-Syntax
Bei dieser Methode übergibt man einen String, der eine oder mehrere durch Leerzeichen getrennte Klassennamen enthält.
import { Component } from '@angular/core';
import { NgClass } from '@angular/common';
@Component({
selector: 'app-ngclass-examples',
imports: [NgClass],
template:`
<h2>NgClass - Beispiele</h2>
<div class="example_box">
<h3>String-Syntax</h3>
<hr>
<p [ngClass]="classesString">Beispiel Text</p>
</div>
`,
styles: [`
.text-large { font-size: 2rem; }
.text-green { color: green }
`]
})
export class NgclassExamplesComponent {
classesString = 'text-large text-green';
}

Array-Syntax
Diese Methode erlaubt es, ein Array von Klassennamen zu übergeben.
import { Component } from '@angular/core';
import { NgClass } from '@angular/common';
@Component({
selector: 'app-ngclass-examples',
imports: [NgClass],
template:`
<h2>NgClass - Beispiele</h2>
<div class="example_box">
<h3>Array-Syntax</h3>
<hr>
<p [ngClass]="classesArray">Beispiel Text</p>
</div>
`,
styles: [`
.text-underline { text-decoration: underline; }
.text-orange { color: chocolate; }
`]
})
export class NgclassExamplesComponent {
classesArray = ['text-underline', 'text-orange'];
}

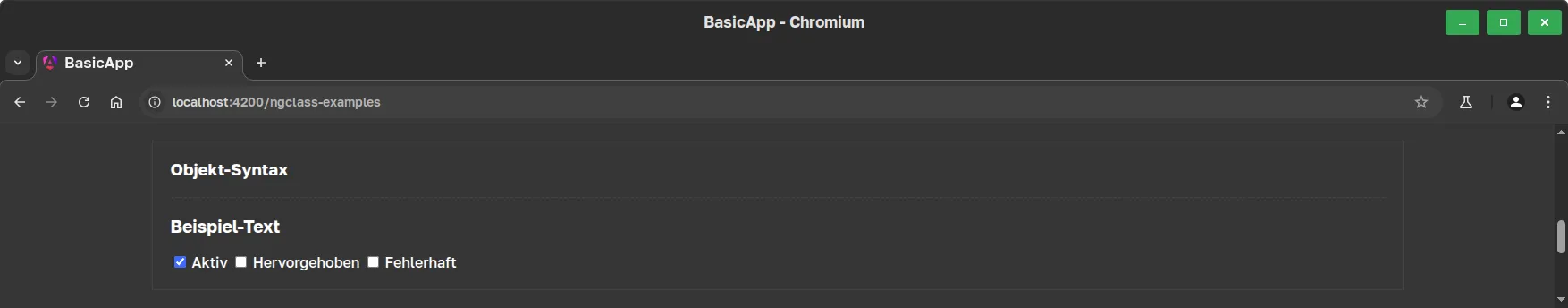
Objekt-Syntax
Die Objekt-Syntax ist die flexibelste und am häufigsten verwendete Methode. Sie verwendet ein Objekt, bei dem die Schlüssel die Klassennamen sind und die Werte boolesche Ausdrücke, die bestimmten, ob die Klassen angewendet wird.
import { Component } from '@angular/core';
import { NgClass } from '@angular/common';
@Component({
selector: 'app-ngclass-examples',
imports: [NgClass],
template: `
<h3>Objekt-Syntax</h3>
<hr>
<p [ngClass]="classesObject">Beispiel-Text</p>
<div class="controls">
<label>
<input
type="checkbox"
[checked]="classesObject['active']"
(change)="classesObject['active'] = !classesObject['active']"
/> Aktiv
</label>
<label>
<input
type="checkbox"
[checked]="classesObject['highlight']"
(change)="classesObject['highlight'] = !classesObject['highlight']"
/> Hervorgehoben
</label>
<label>
<input
type="checkbox"
[checked]="classesObject['error']"
(change)="classesObject['error'] = !classesObject['error']"
/> Fehlerhaft
</label>
</div>
`,
styles: [`
.active {
font-weight: bold;
font-size: 1.2rem;
}
.highlight {
background-color: lightblue;
}
.error {
background-color: transparent;
color: red;
}
`]
})
export class NgclassExamplesComponent {
classesObject = {
'active': true,
'highlight': false,
'error': false
};
}

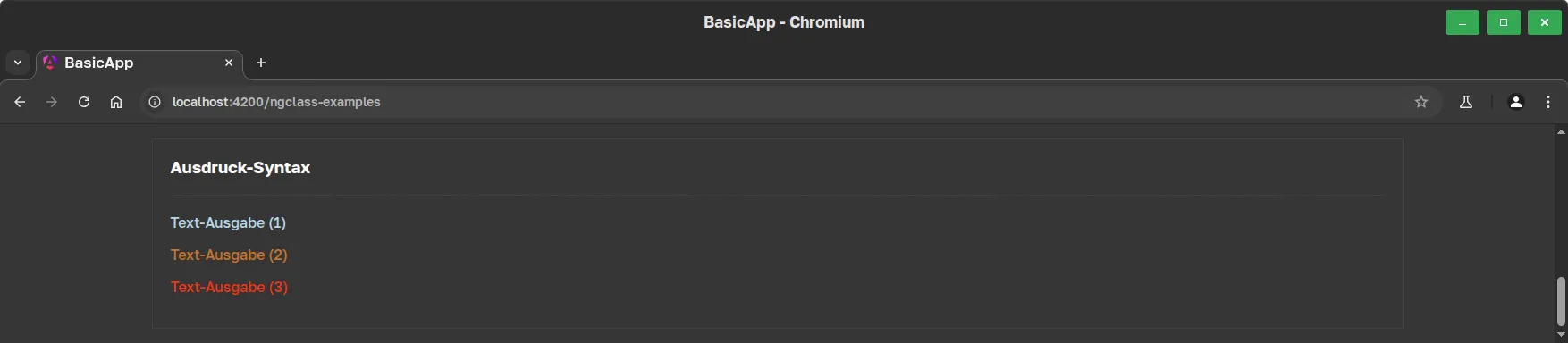
Ausdruck-Syntax
Diese Methode verwendet einen Ausdruck, der ein String, Array oder Objekt zurückgibt.
Im nächsten Beispiel wird ebenfalls die *ngFor Direktive verwendet, welche auch im Component importiert werden muss.
import { Component } from '@angular/core';
import { NgFor, NgClass } from '@angular/common';
@Component({
selector: 'app-ngclass-examples',
imports: [
NgFor,
NgClass
],
template: `
<h3>Ausdruck-Syntax</h3>
<hr>
<p
*ngFor="let cls of statusList; let i = index"
[ngClass]="getClasses(cls)"
>
Text-Ausgabe ({{ i + 1 }})
</p>
`,
styles: [`
.status-active {
color: lightblue;
}
.status-highlight {
color: chocolate;
}
.status-error {
color: red;
}
`]
})
export class NgclassExamplesComponent {
statusList = ['active', 'highlight', 'error'];
getClasses(status: string) {
return {
['status-' + status]: true
};
}
}