Component Styling
Das Styling von Komponenten ist ein zentraler Aspekt der Angular-Entwicklung, der maßgeblich zur Benutzerfreundlichkeit und visuellen Konsistenz einer Anwendung beiträgt. Angular bietet verschiedene Methoden, um Stile auf Komponenten anzuwenden, und implementiert dabei ein Konzept namens CSS-Kapselung (Encapsulation), das die Isolation von Komponenten-Stilen ermöglicht. Diese Kapselung verhindert unbeabsichtigte Style-Überschneidungen und fördert die Modularität.
Inhaltsverzeichnis
Styling-Methoden von Components
Angular bietet mehrere Möglichkeiten, Stile auf Komponenten anzuwenden. Jede Methode hat ihre eigenen Vorteile und Einsatzmöglichkeiten.
Inline-Stile in der Komponenten-Definition
Die einfachste Methode ist die Definition von Stilen direkt in der @Component Dekoration.
@Component({
selector: 'app-hero-details',
template: `
<h2>{{hero.name}}</h2>
<div class="hero-spec">Spezialität: {{hero.specialty}}</div>
`,
styles: [`
h2 { color: #369; font-weight: bold; }
.hero-spec { font-style: italic; }
`]
})
export class HeroDetailsComponent {
@Input() hero: Hero = {name: '', specialty: ''};
}Diese Methode ist praktisch für kleine Komponenten mit wenigen Stilen. Die Stile werden direkt mit der Komponente definiert, was die Kapselung und die Nachvollziehbarkeit verbessert.
Externe Stylesheets verlinken
Für umfangreichere Stile können Sie externe CSS-Dateien verlinken.
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
styleUrls: ['./hero-list.component.css']
})
export class HeroListComponent {
heroes: Hero[] = [];
}.heroes {
list-style-type: none;
padding: 0;
}
.heroes li {
margin: 0.5em;
padding: 0.3em;
background-color: #eee;
border-radius: 4px;
}
.heroes .selected {
background-color: #cfd8dc;
color: white;
}Diese Methode fördert eine bessere Trennung von Markup und Styling und ist daher für komplexere Komponenten empfehlenswert.
Mehrere Stylesheet-Dateien
Man kann auch mehrere CSS/SCSS-Dateien für eine einzelne Komponente verwenden.
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html',
styleUrls: [
'./dashboard.component.css',
'./dashboard.theme.css',
'./shared/layout.css'
]
})
export class DashboardComponent { }Diese Methode ist nützlich, wenn man Stile thematisch oder funktional gruppieren möchte.
Kapselung von Stilen in Angular
Ein besonderes Merkmal von Angular ist die CSS-Kapselung, die dafür sorgt, dass Stile einer Komponente nicht unbeabsichtigt andere Komponenten beeinflussen.
Angular bietet drei verschiedene Kapselungsmodi, die über die encapsulation Eigenschaft in der Komponenten-Definition festgelegt werden.
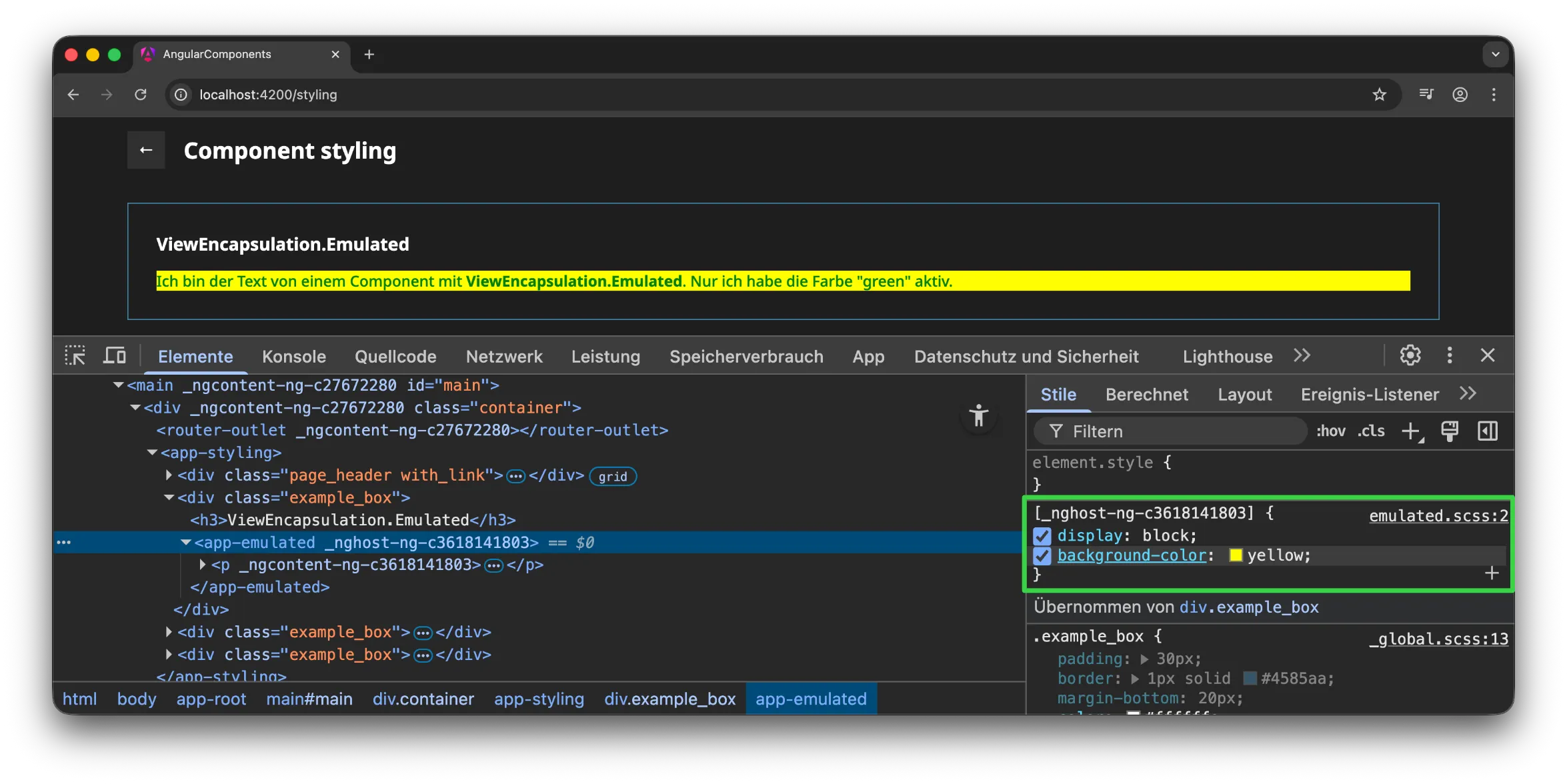
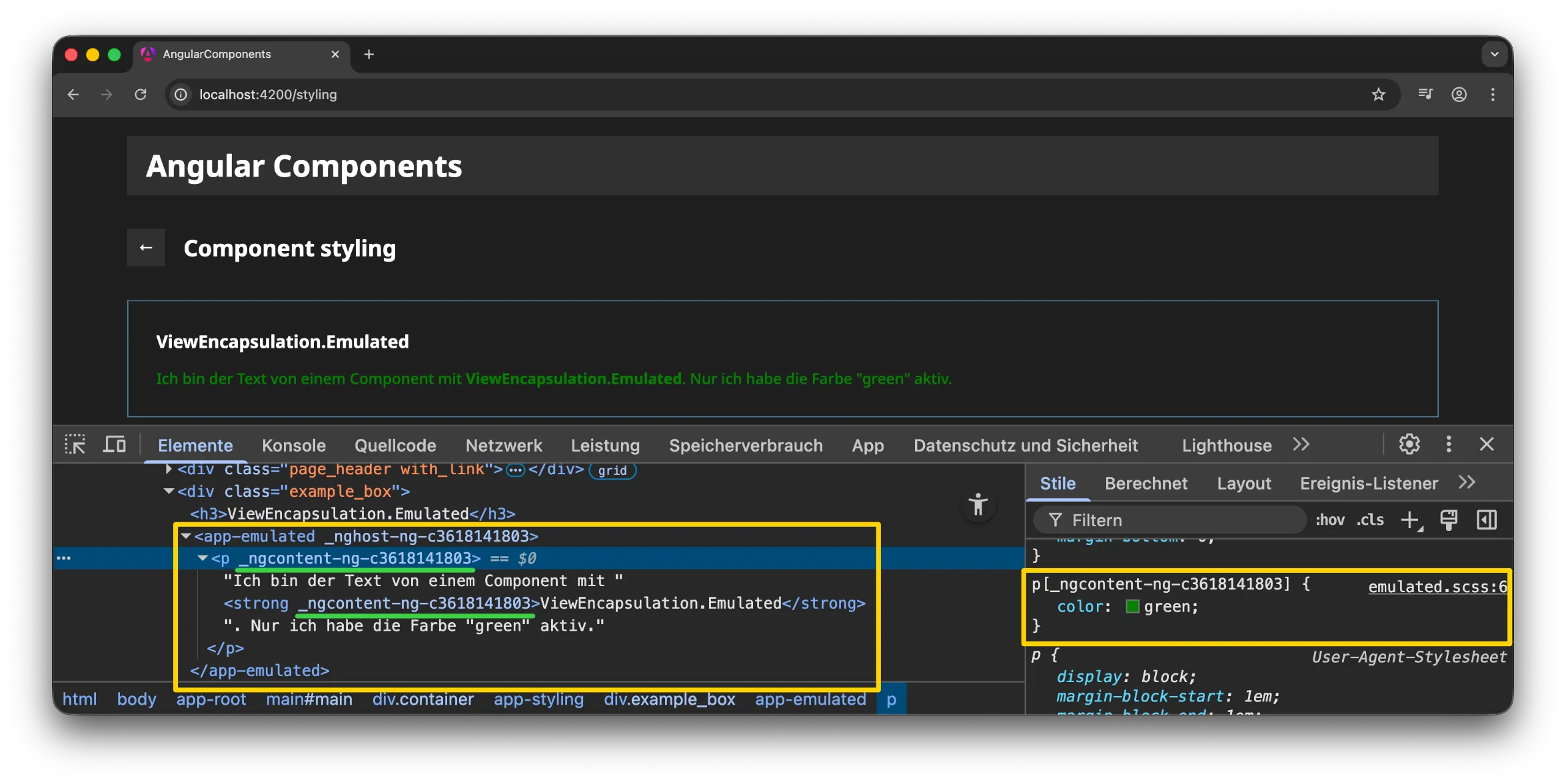
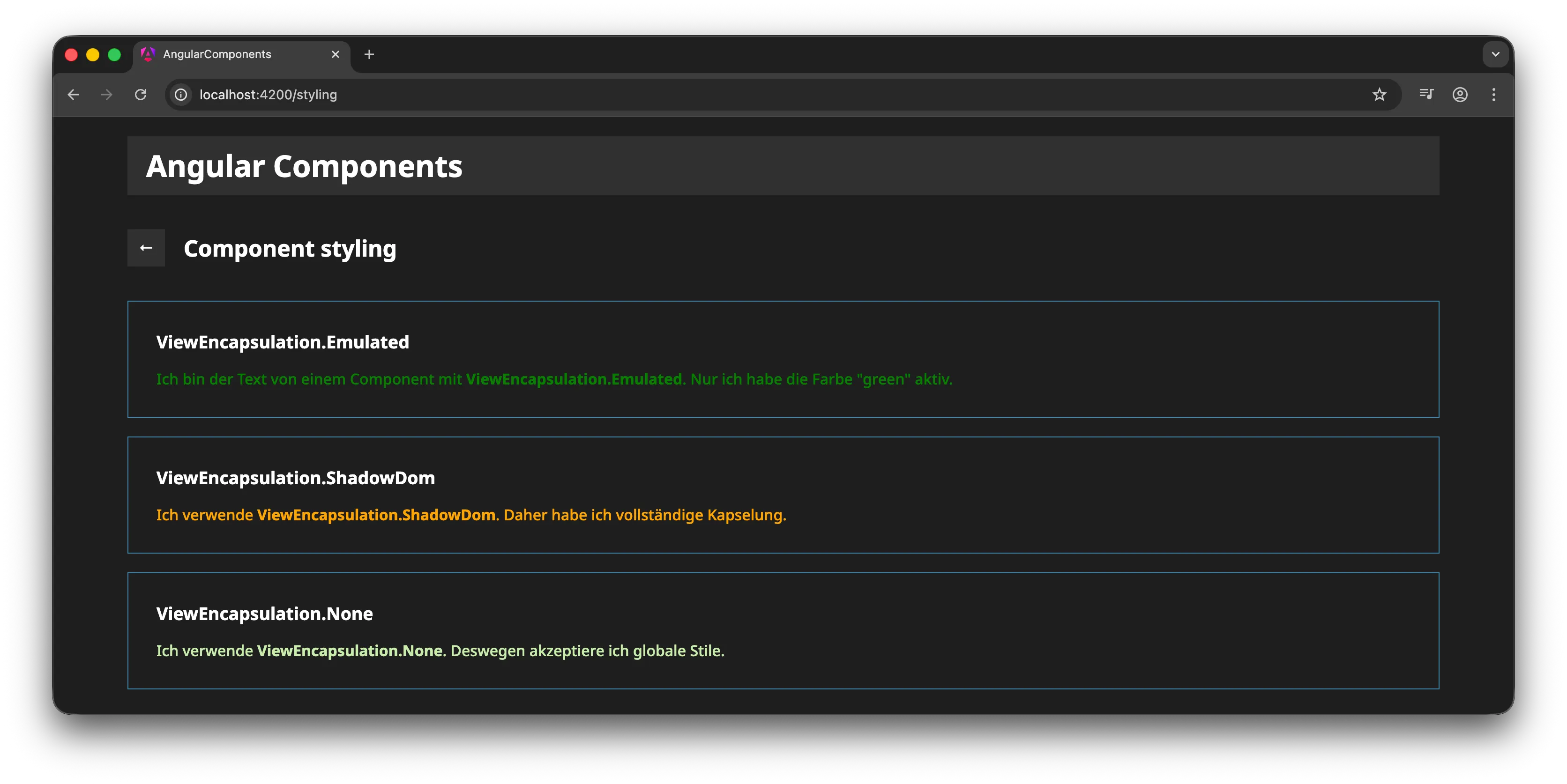
ViewEncapsulation.Emulated (Standard)
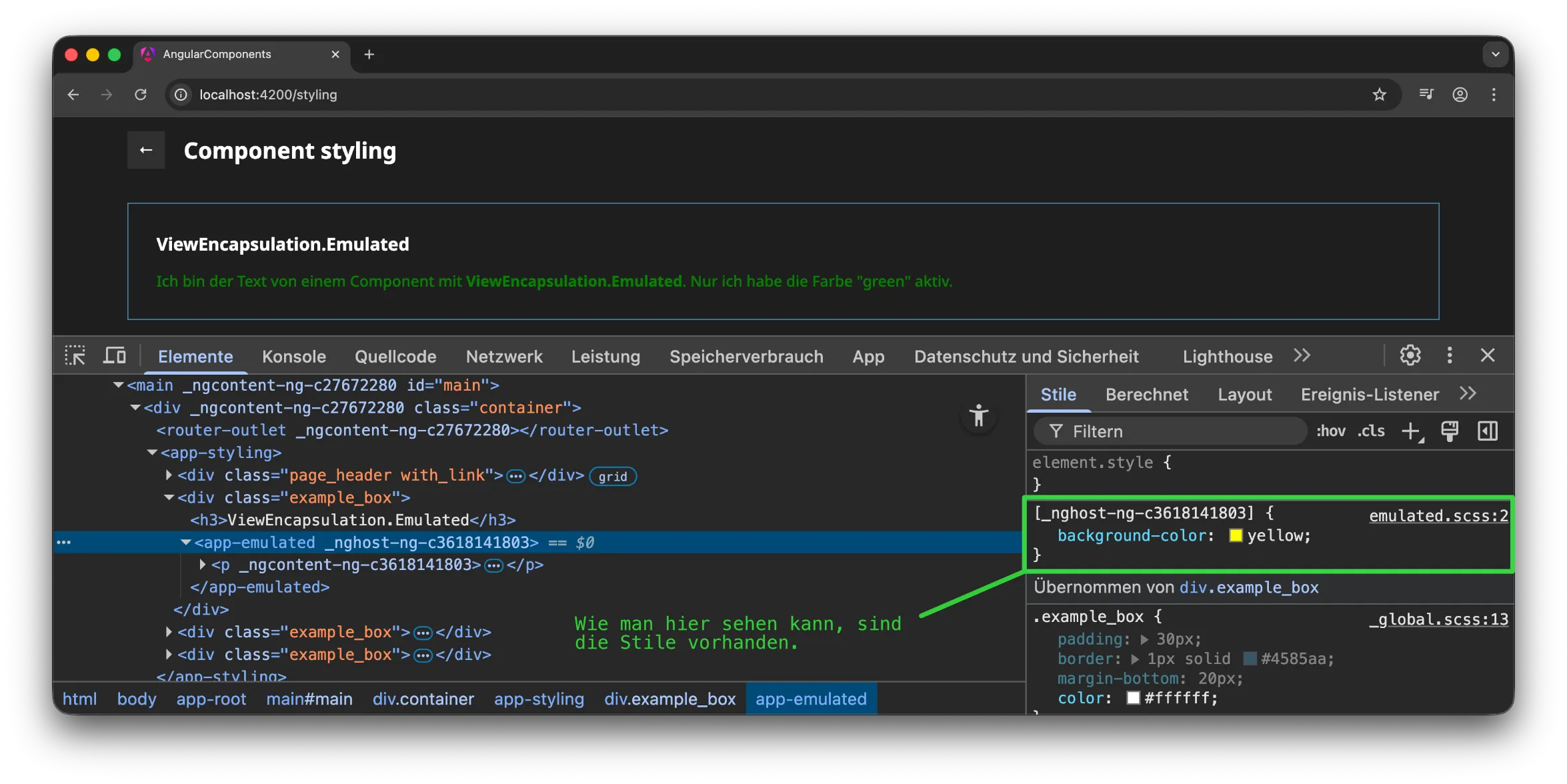
Dies ist der Standardmodus, der CSS-Kapselung durch Hinzufügen eindeutiger Attribute zu Elementen emuliert.
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-sample',
templateUrl: './sample.component.html',
styleUrls: ['./sample.component.scss'],
encapsulation: ViewEncapsulation.Emulated
})
export class SampleComponent { }In diesem Modus fügt Angular jedem Element im Template der Komponente ein eindeutiges Attribut hinzu und modifiziert die CSS-Selektoren entsprechend. Dadurch wirken die Stile nur auf die Elemente innerhalb der Komponente.
Wenn man beispielsweise folgende CSS-Regel hat:
h1 {
color: blue;
}Würde Angular diese Regel intern in etwa so umwandeln.
h1[_ngcontent-c1] {
color: blue;
}Wobei _ngcontent-c1 ein eindeutiges Attribut ist, das Angular allen Elementen im Template dieser Komponente hinzufügt.

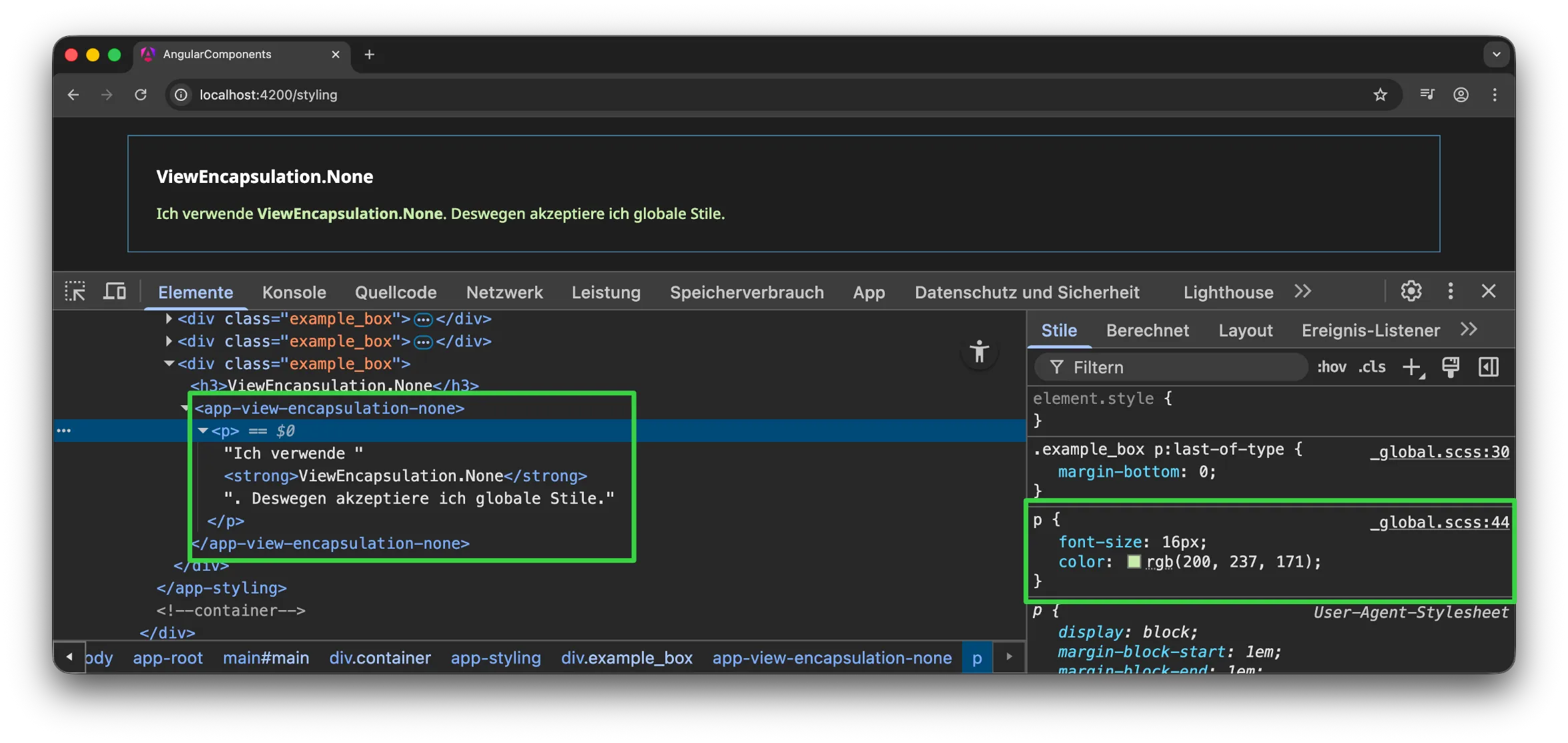
ViewEncapsulation.None
In diesem Modus findet keine Kapselung statt und die Stile der Komponenten werden global angewendet.
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-sample',
templateUrl: './sample.component.html',
styleUrls: ['./sample.component.scss'],
encapsulation: ViewEncapsulation.None
})
export class SampleComponent { }Stile, die in dieser Komponenten definiert sind, werden auf die gesamte Anwendung angewendet. Dies kann nützlich sein für globale Stilkomponenten, sollte aber mit Vorsicht verwendet werden.

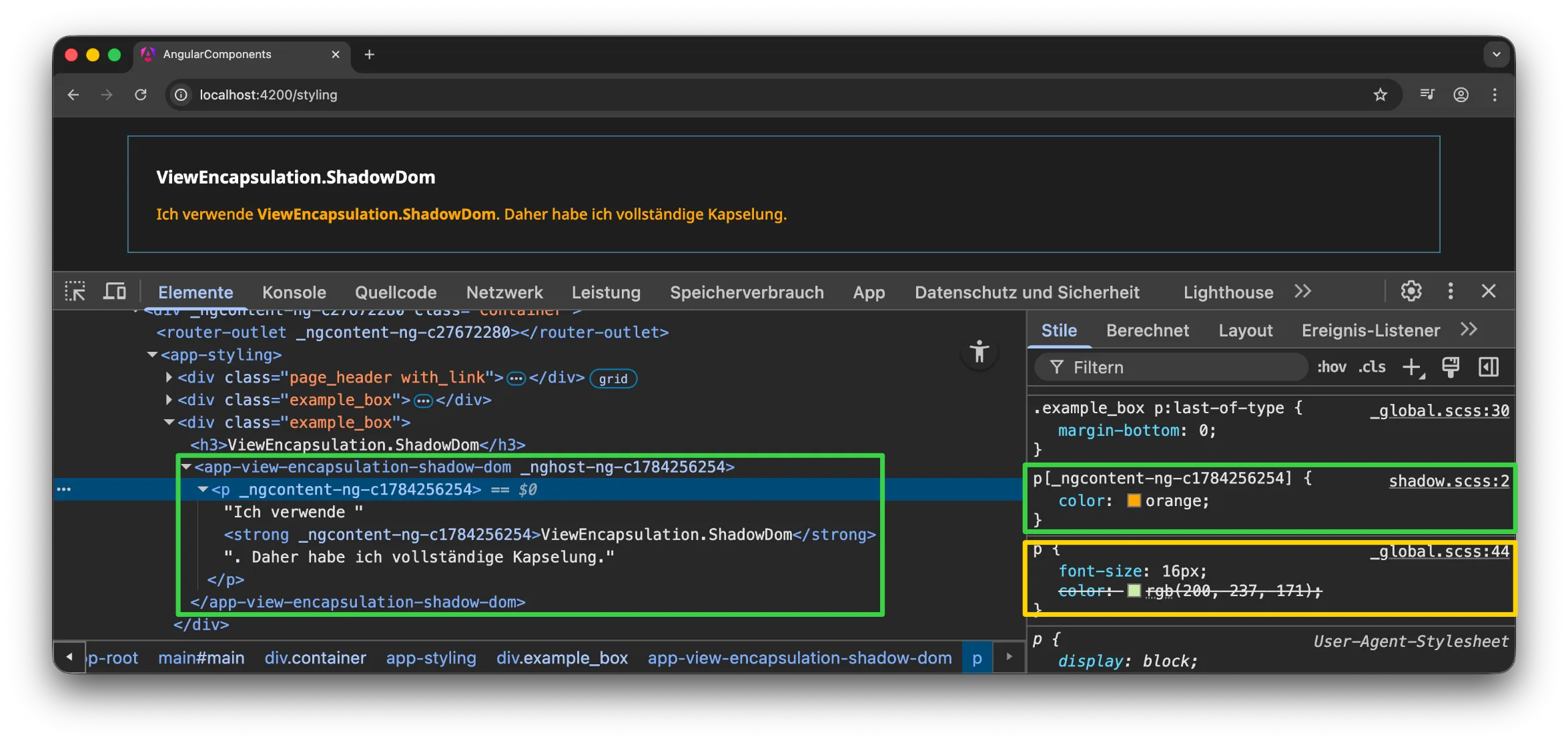
ViewEncapsulation.ShadowDom
Dieser Modus nutzt den nativen Shadow DOM des Browsers für eine echte Kapselung.
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-sample',
templateUrl: './sample.component.html',
styleUrls: ['./sample.component.scss'],
encapsulation: ViewEncapsulation.ShadowDom
})
export class SampleComponent { }Die Komponente erhält einen eigenen Shadow DOM, der eine vollständige Isolierung der Stile bietet. Stile können weder nach außen dringen noch können externe Stile die Komponente beeinflussen, es sei denn, sie werden explizit als globale Stile definiert.


Spezielle Selektoren für die Kapselung
Angular bietet spezielle Selektoren, um die Kapselungsgrenzen zu überwinden.
Mit dem :host Selektor kann man Stile auf das Wurzelelement der Komponente anwenden.
Der :host Selektor ist besonders nützlich, da man normalerweise keinen direkten Zugriff auf das Element hat, das die Komponente repräsentiert.
Damit die Auswirking bei Verwendung von :host sichtbar wird, soll eine Größe oder Display-Wert definiert werden.
So sieht es aus, wenn man keine Größe oder einen Display-Wert angibt.

Erst, wenn man einen Display-Wert oder eine explizite Größe definiert, werden die :host Stile angewendet.