Installation
Angular ist ein leistungsstarkes und weit verbreitetes Framework zur Entwicklung moderner Webanwendungen, das von Google entwickelt wurde. Diese Anleitung führt Sie durch alle notwendigen Schritte: von der Überprüfung der Voraussetzungen über die Installation des zentralen Werkzeugs – der Angular CLI (Command Line Interface) – bis hin zum Erstellen und Starten eines neuen Projekts. Die Angular CLI vereinfacht viele Aufgaben wie das Erstellen von Komponenten, das Bauen der Anwendung und das Starten eines Entwicklungsservers erheblich.
Voraussetzungen: Node.js und npm
Angular, die Angular CLI und viele der zugehörigen Tools basieren auf Node.js. Node.js ist eine JavaScript-Laufzeitumgebung, die es ermöglicht, JavaScript auch außerhalb eines Webbrowsers auszuführen. Mit Node.js wird in der Regel auch npm (Node Package Manager) installiert, der Paketmanager für JavaScript.
Öffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und geben Sie die folgenden Befehle ein.
node -v
npm -vWenn beide Befehle Versionsnummern zurückgeben (z. B. v22.14.0 für Node und 10.9.2 für npm), sind sie bereits installiert. Stellen Sie sicher, dass Sie eine aktive LTS (Long-Term Support) oder eine neuere Version von Node.js verwenden, wie in den Angular-Voraussetzungen (auf der offiziellen Angular-Website zu finden) empfohlen.
Node.js und npm installieren (falls notwendig)
Wenn Node.js und npm nicht installiert sind oder die Version zu alt ist.
- Gehen Sie zur offiziellen Node.js-Website: https://nodejs.org/
- Laden Sie den Installer für die empfohlene LTS-Version für Ihr Betriebssystem (Windows, macOS, Linux) herunter.
- Führen Sie den Installer aus und folgen Sie den Anweisungen. npm wird dabei automatisch mitinstalliert.
- Schließen und öffnen Sie Ihr Terminal/Eingabeaufforderung erneut und prüfen Sie die Versionen wie oben beschrieben.
Installation der Angular CLI
Die Angular CLI ist das wichtigste Werkzeug für die Angular-Entwicklung. Sie hilft beim Erstellen von Projekten, Komponenten, Services und vielem mehr, sowie beim Testen, Bauen und Ausliefern der Anwendung.
Öffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und führen Sie den folgenden Befehl aus, um die Angular CLI global auf Ihrem System zu installieren.
npm install -g @angular/clinpm install: Der Befehl, um Pakete mit npm zu installieren.-g: Dieses Flag steht für “global”. Es installiert das Paket systemweit, sodass Sie denng-Befehl von überall in Ihrem Terminal ausführen können. (Auf macOS oder Linux benötigen Sie möglicherweise sudo vor dem Befehl:sudo npm install -g @angular/cli).@angular/cli: Der Name des Pakets für die Angular CLI.
Installation überprüfen
Nachdem die Installation abgeschlossen ist, überprüfen Sie, ob die CLI korrekt installiert wurde, indem Sie folgenden Befehl eingeben.
ng versionoder kürzer
ng vDieser Befehl sollte Ihnen die Version der Angular CLI, Node.js und anderer wichtiger Pakete anzeigen, zusammen mit Informationen zu Ihrem Betriebssystem.
Neues Angular-Projekt erstellen
Jetzt, da die Angular CLI installiert ist, können Sie damit Ihr erstes Angular-Projekt erstellen.
1 - Navigieren Sie zum gewünschten Verzeichnis
Wechseln Sie in Ihrem Terminal in das Verzeichnis, in dem Sie Ihr neues Projekt erstellen möchten (z. B. Ihr Entwicklungsordner).
cd pfad/zu/deinem/entwicklungsordner2 - Projekt erstellen
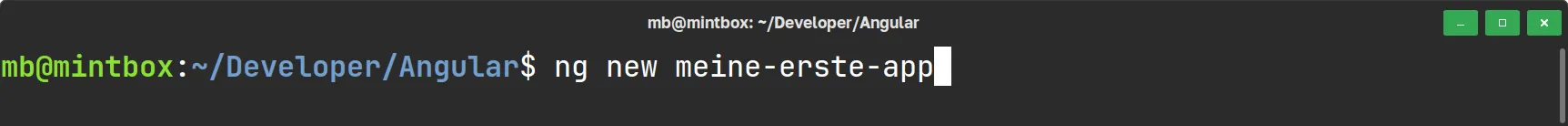
Verwenden Sie den ng new Befehl, gefolgt vom gewünschten Projektnamen (z. B. meine-erste-app).
ng new meine-erste-app

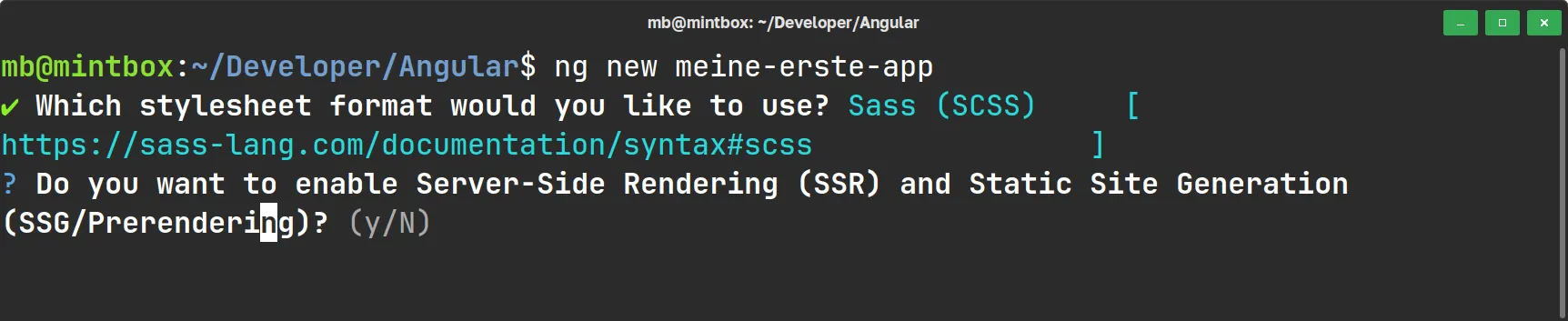
Die CLI wird Ihnen einige Fragen stellen. Es wird nach Stylesheet-Format gefragt.

Im nächsten Schritt (Stand: Version 19) wird es nach Verwendung von Server-Side Rendering gefragt.

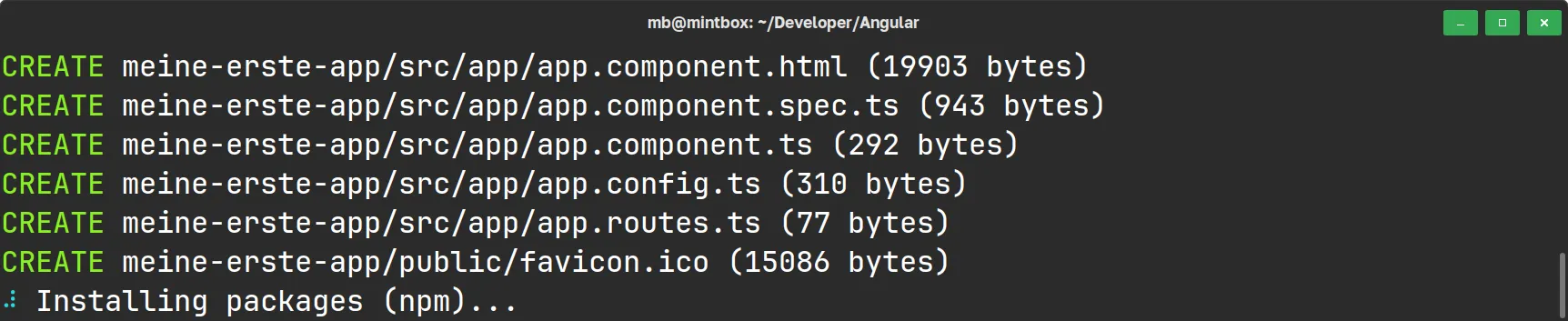
Nachdem alle Fragen beantwortet sind, erstellt Angular die notwendige Struktur für das neue Projekt.

Git Einrichtung
Angular initialisiert automatisch Git im neuen Projekt. Wenn Sie Git auf Ihrem System bereits eingerichtet haben, ist nichts weiter zu unternehmen bzw. erhalten Sie keine Warnungen.
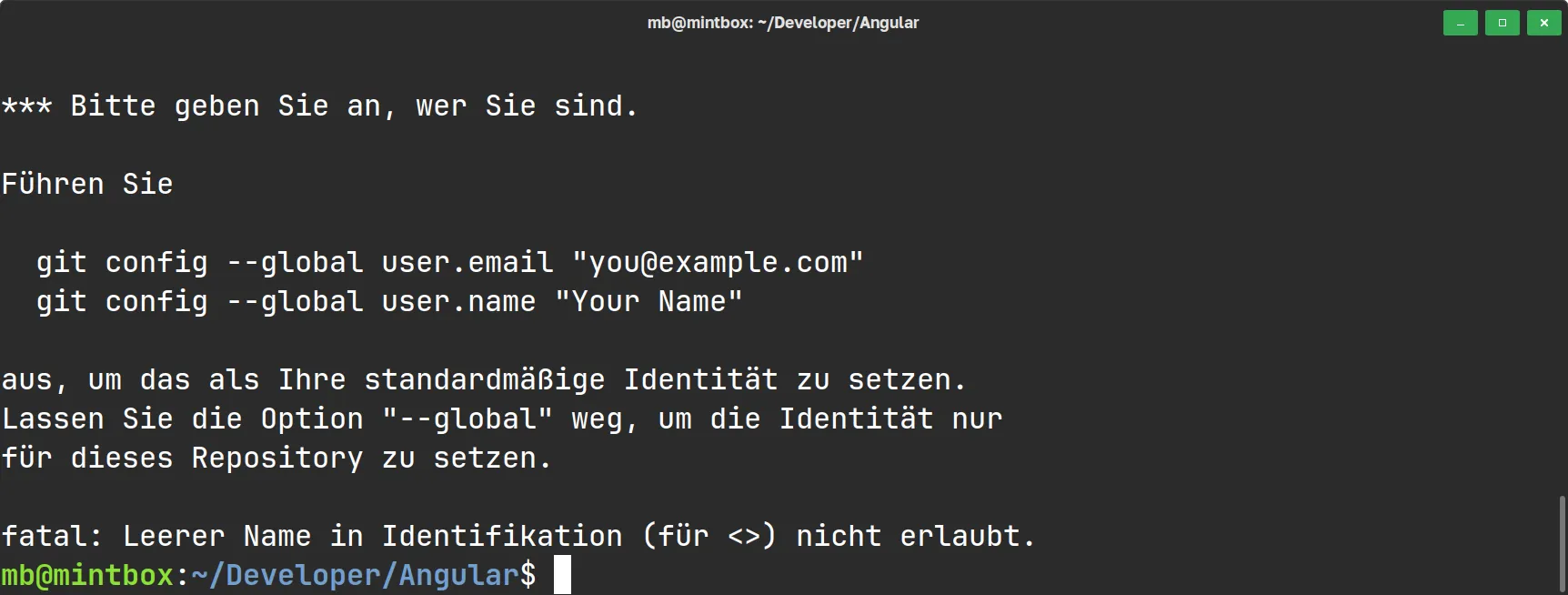
Sollte Git noch nicht installiert oder nicht vollständig eingerichtet sein, erhalten Sie unter Umständen Warnungen wie diese (Stand: Version 19).

Um zu überprüfen, ob Git auf Ihrem System vorhanden ist, können Sie folgenden Befehl in der Kommandozeile/Eingabeaufforderung ausführen.
git --version

Ist Git installiert und funktionsfähig, müssen bestimmte globale oder lokale Konfigurationen vorgenommen werden.
Wie bereits an der Warnung gesehen, möchte Git, dass eine E-Mail Adresse und ein Name angegeben werden.
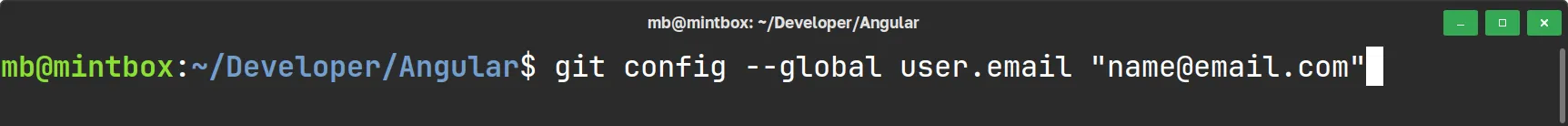
Im ersten Schritt geben wir eine E-Mail Adresse an.

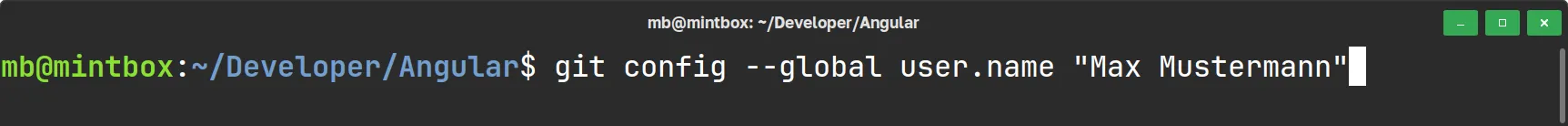
Und im zweiten Schritt geben wir einen Namen an.

Angular-Anwendung starten
Nachdem das Projekt erstellt wurde, können Sie den lokalen Entwicklungsserver starten, um Ihre Anwendung im Browser anzusehen.
Dazu soll man in den erstellen Projekt-Ordner meine-erste-app wechseln.
cd meine-erste-appUnd darin den Befehl ng serve oder npm run start ausführen.
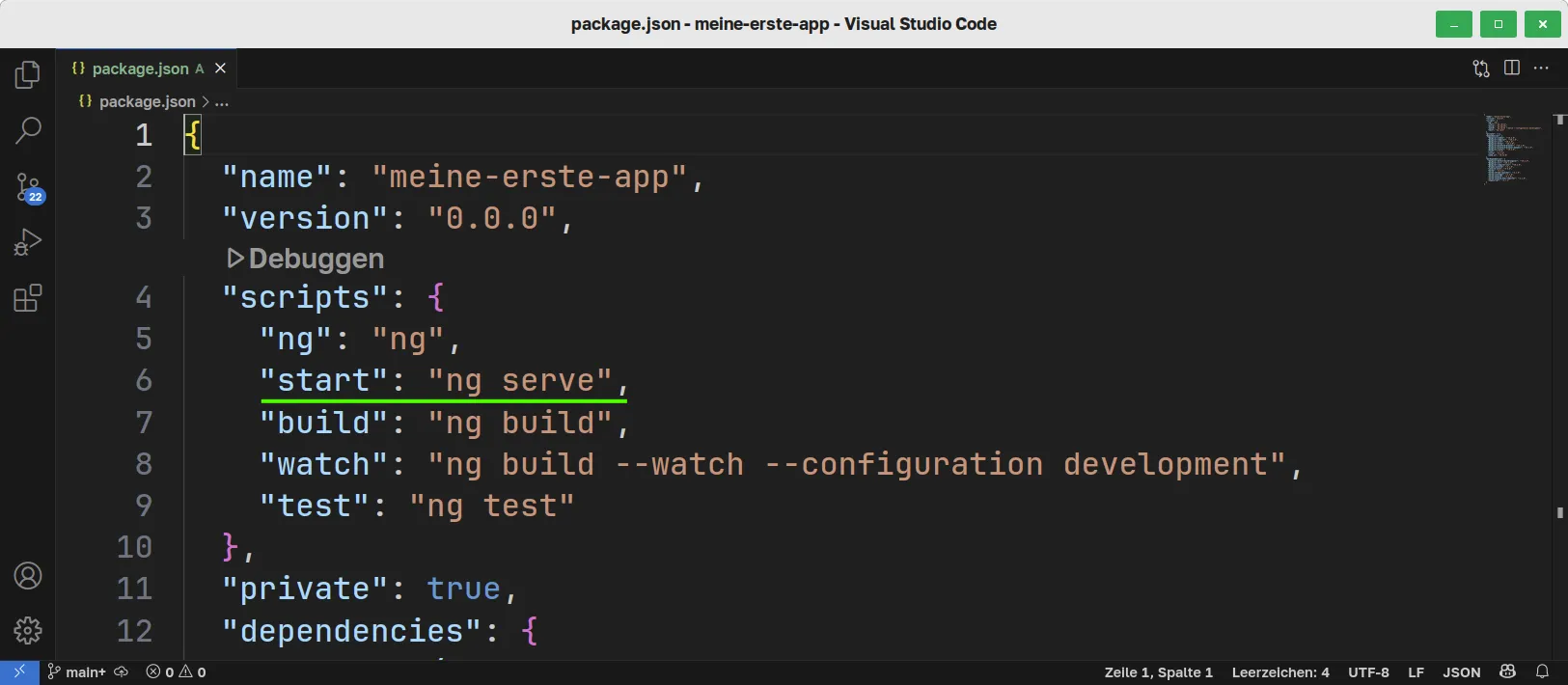
ng serveDer Befehl npm run start führt im Hintergrund eigentlich den Befehl ng serve aus, wie man in der package.json Datei unter Scripts sehen kann.

Nachdem man eines dieser Befehle ausgeführt hat, wird die Ausführung im Terminal mitteilen, dass die Anwendung erfolgreich gestartet und unter welcher URL diese erreichbar ist.
Die Anzeige im Terminal sieht dann wie folgt aus (Stand: Version 19).

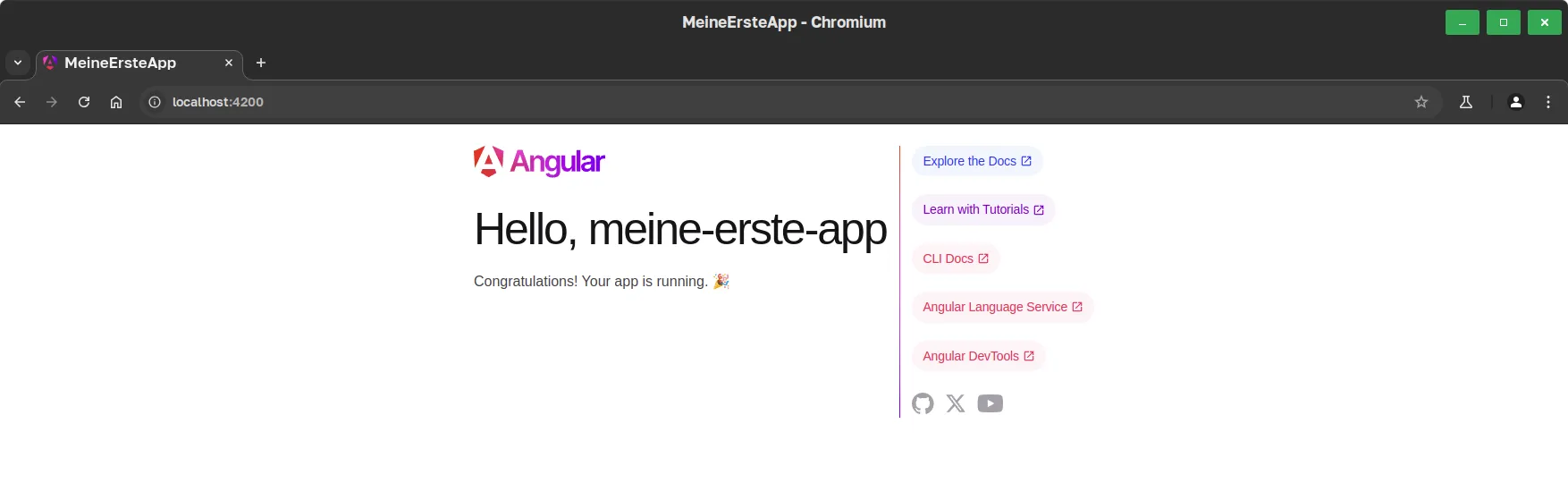
Wenn man nun die URL http://localhost:4200 im Browser aufruft, sieht man die Standard-Startseite des neuen Angular Projekts.